1. 安装
1.1. 启用或关闭windows应用
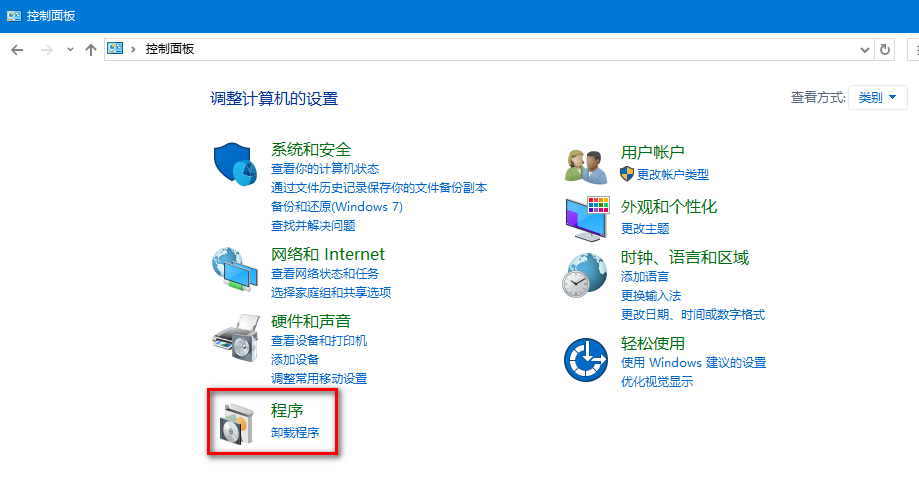
1.1.1. 打开控制面板

1.1.2. 选择程序

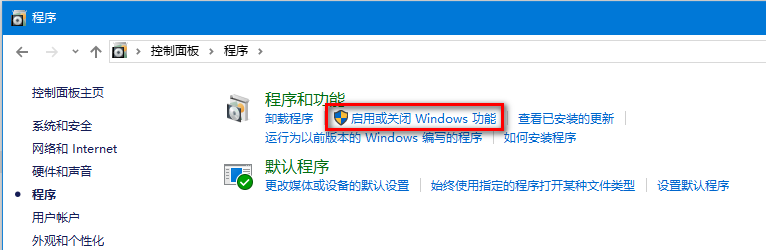
1.1.3. 打开或关闭windows功能

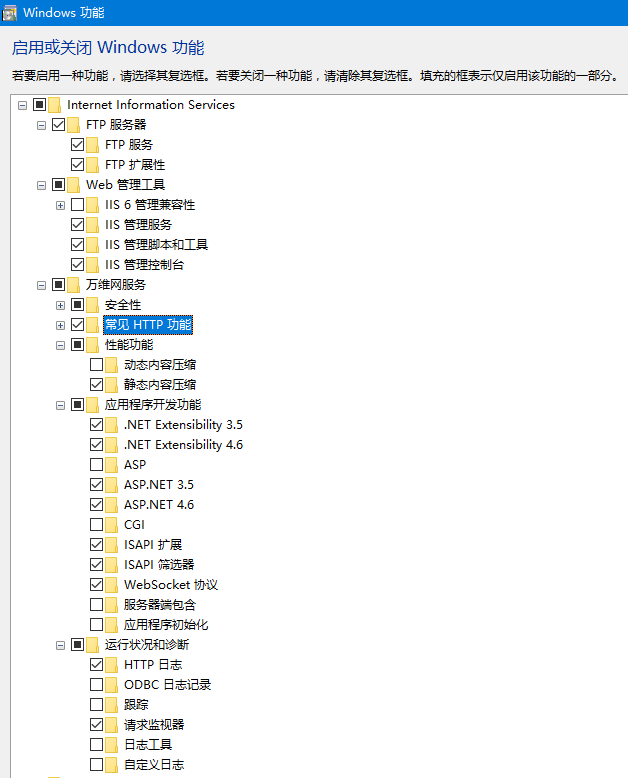
1.2. 启用IIS功能
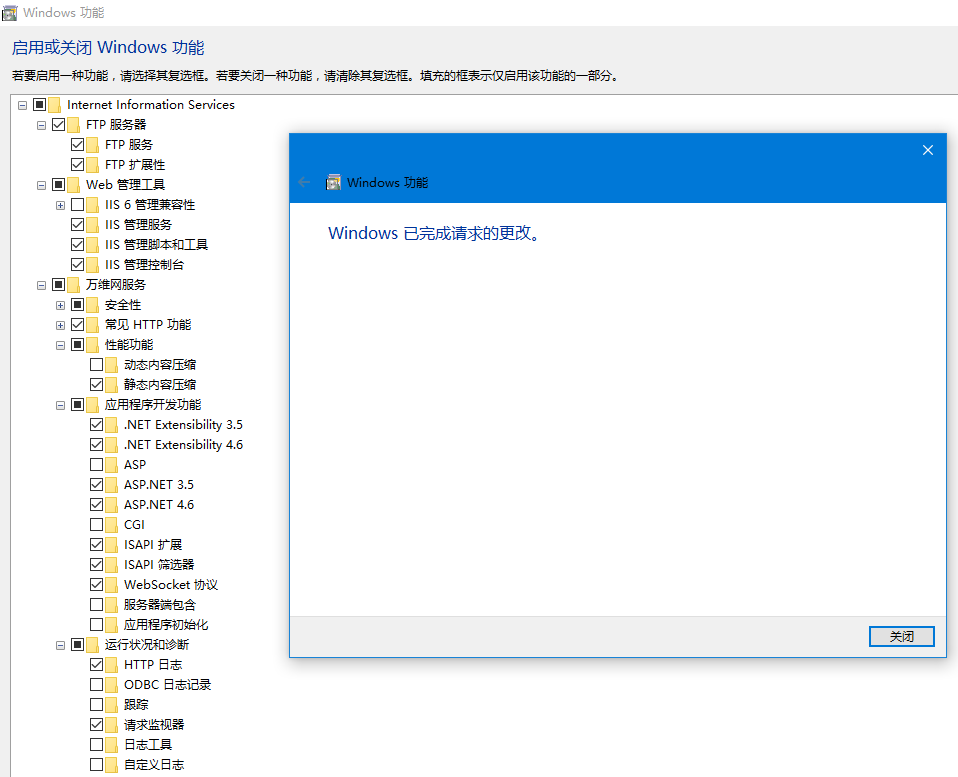
1.2.1. 如下图所示勾选功能

1.2.2. 启用功能成功

2. 打开IIS
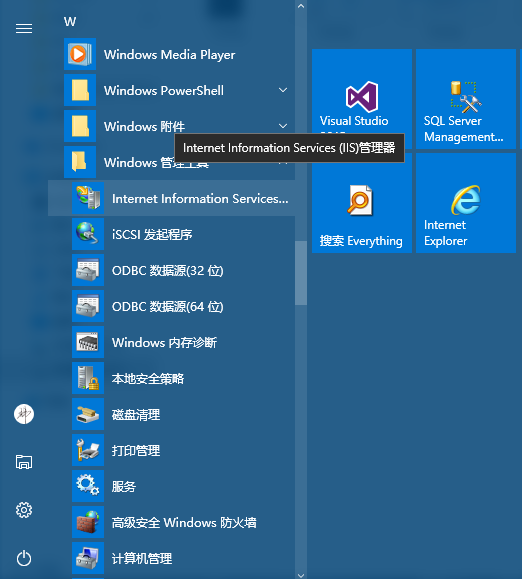
2.1. 方法1 开始菜单-管理工具-IIS

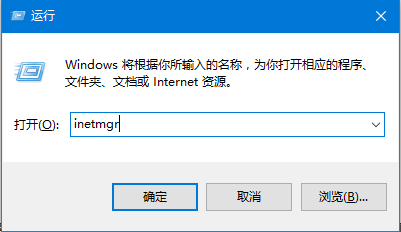
2.2. 方法2 运行命令中输入 inetmgr(推荐,高逼格)

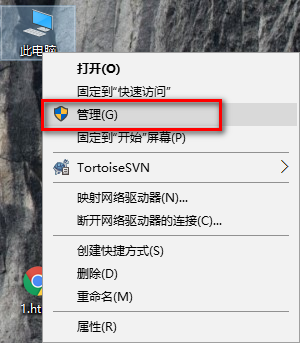
2.3. 方法3 桌面上右键点击此电脑,管理

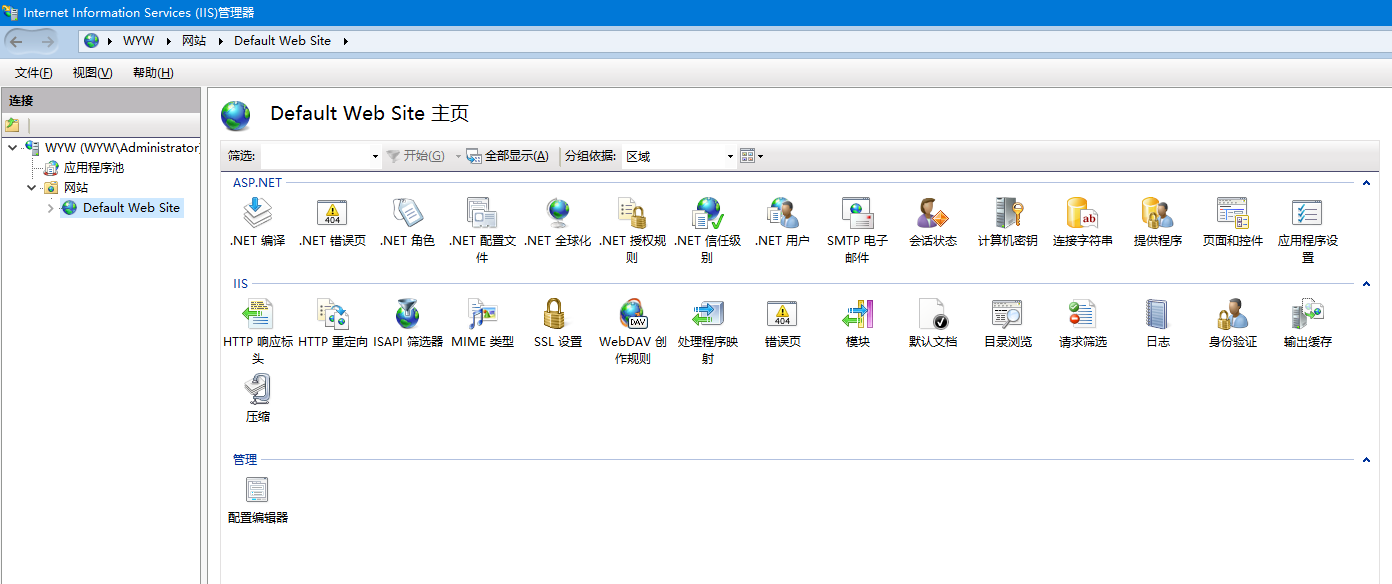
2.4. 进入IIS管理器

3. 简单测试
3.1. 默认Default Web Site
默认网站的端口为80,可在浏览器中测试:
出现如下界面表示启用IIS成功

3.2. 简单静态页面测试
3.2.1. 新建html页面
新建一个html静态页面,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>测试页面</title>
<style type="text/css">
.center {
text-align: center;
}
</style>
</head>
<body>
<header class="center">HTML测试页面</header>
<h1>标题一</h1>
<hr />
<p>段落</p>
<footer class="center">Copyright</footer>
</body>
</html>
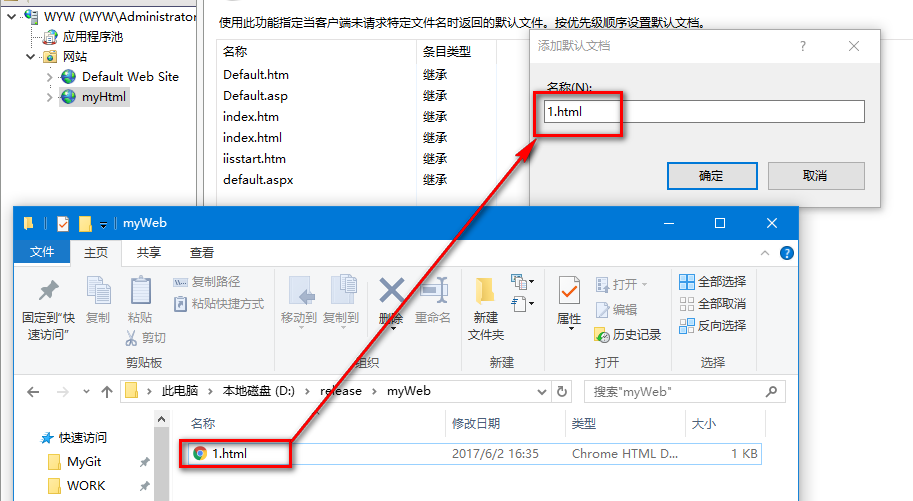
文件保存物理路径为 D:\release\myWeb\1.html
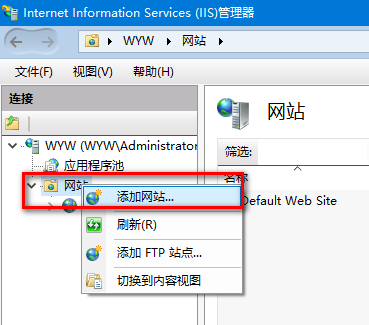
3.2.2. 添加网站
IIS管理器添加一个网站

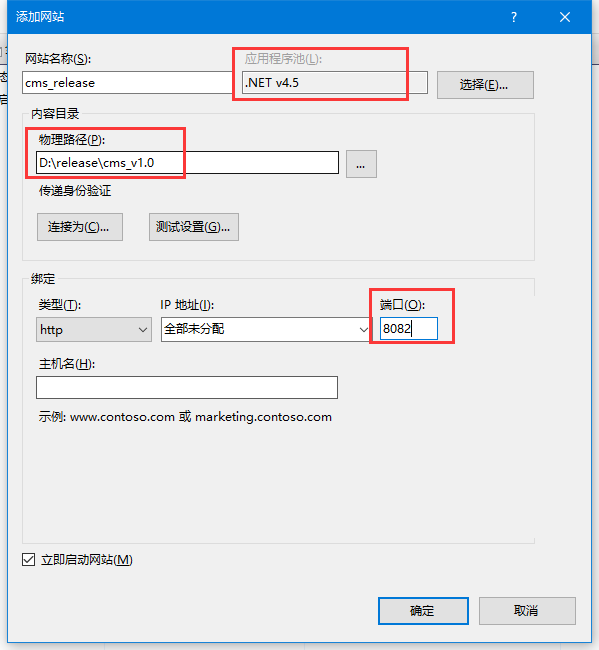
网站名称随意,与文件目录名称无关,应用程序池可新建也可使用默认添加的。
物理路径一定要选择上一步保存的【D:\release\myWeb\】。
端口号默认80已经被默认网站占用,需要重新设置,简单引申下【端口号】。
从1-65535,其中从1-1023叫知名端口号,也叫源端口号。这些端口是被tcp和udp定义了的端口,从1024-49151叫做已注册端口号,被一些公司用于自己的某种协议。49152-65535叫动态分配端口号,是我们随便可以用的。

3.2.3. 添加默认文档
IIS管理器中选择刚刚添加的网站,添加默认文档

添加文件名称,与添加的静态页面文件名称保持一致

3.2.4. 浏览测试
浏览器中输入地址测试
返回默认文档 1.html成功!

4. MVC项目的发布
4.1. 使用文件系统发布
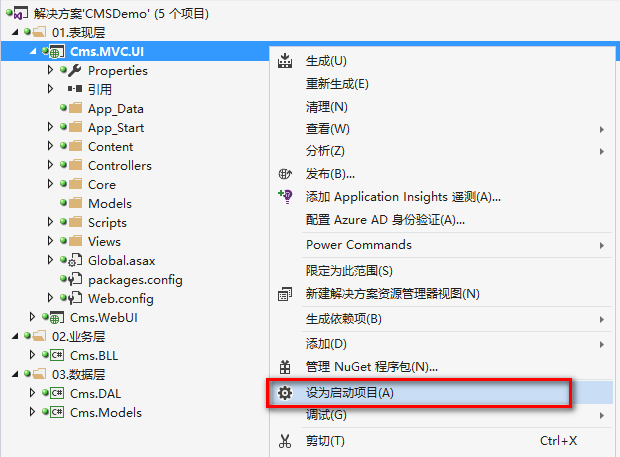
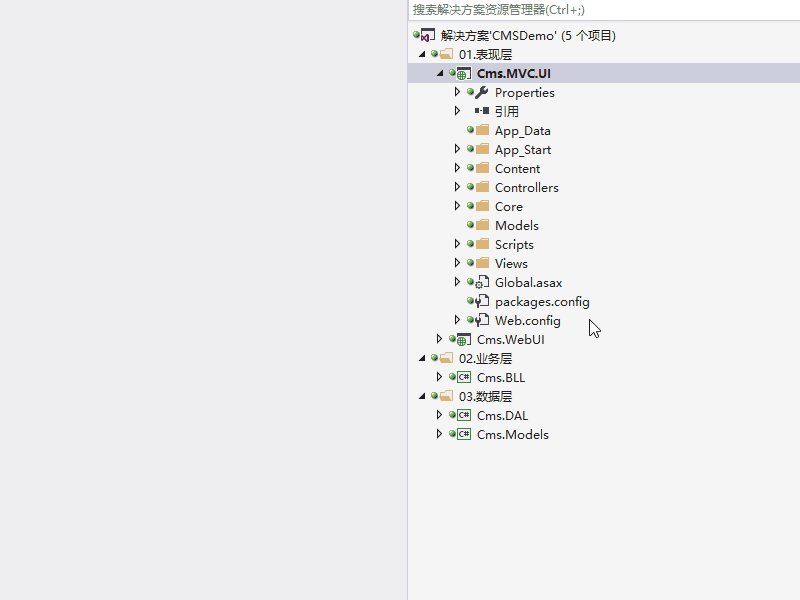
设置MVC项目为启动项

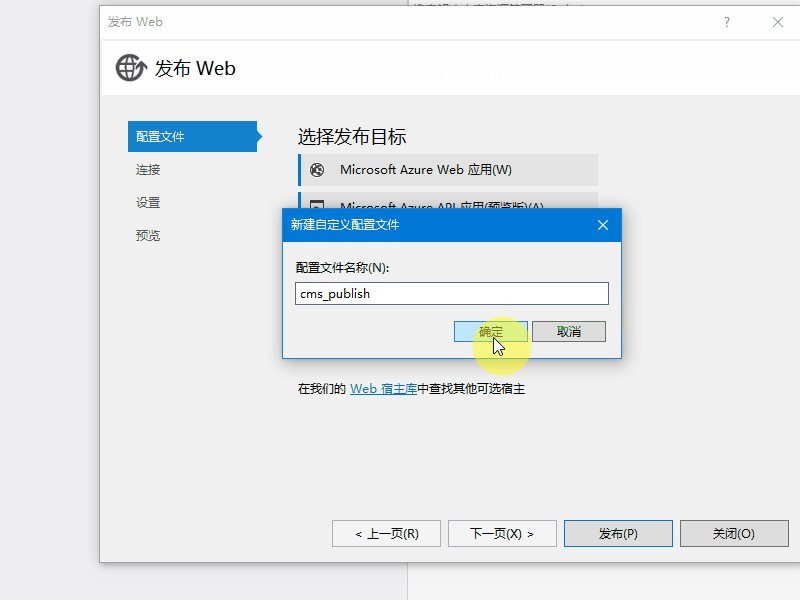
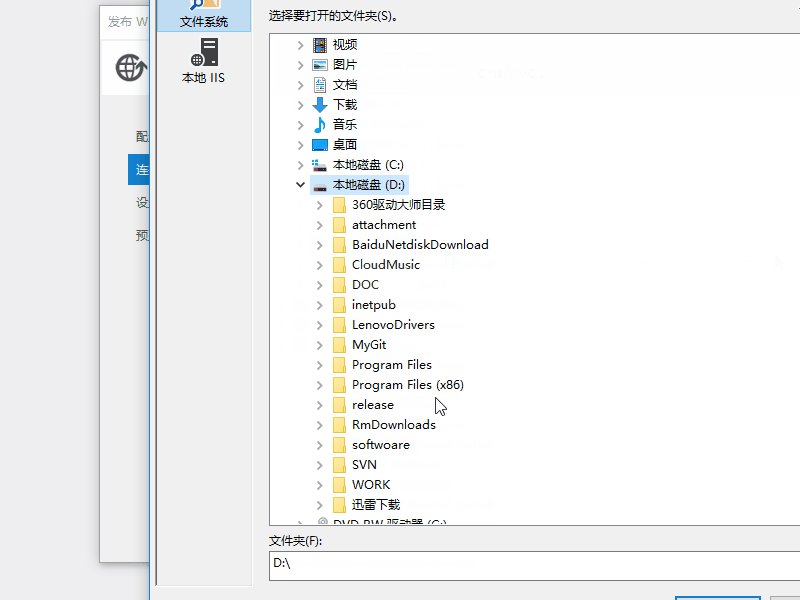
UI项目右键选择【发布】选项

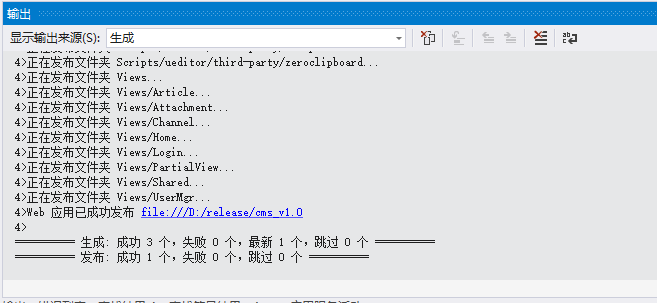
编译成功,发布成功

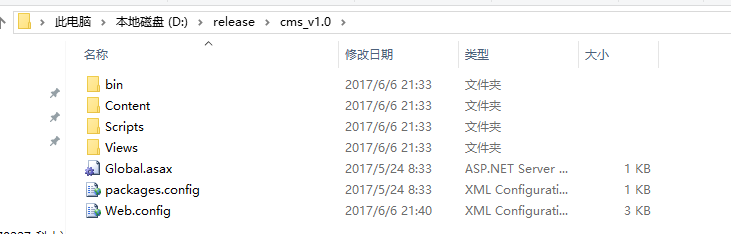
生成bin包到指定目录

4.2. 添加站点
添加一个站点,注意物理路径对应上一步生成的bin包路径

直接访问即可
4.3. 发布到IIS网站调试
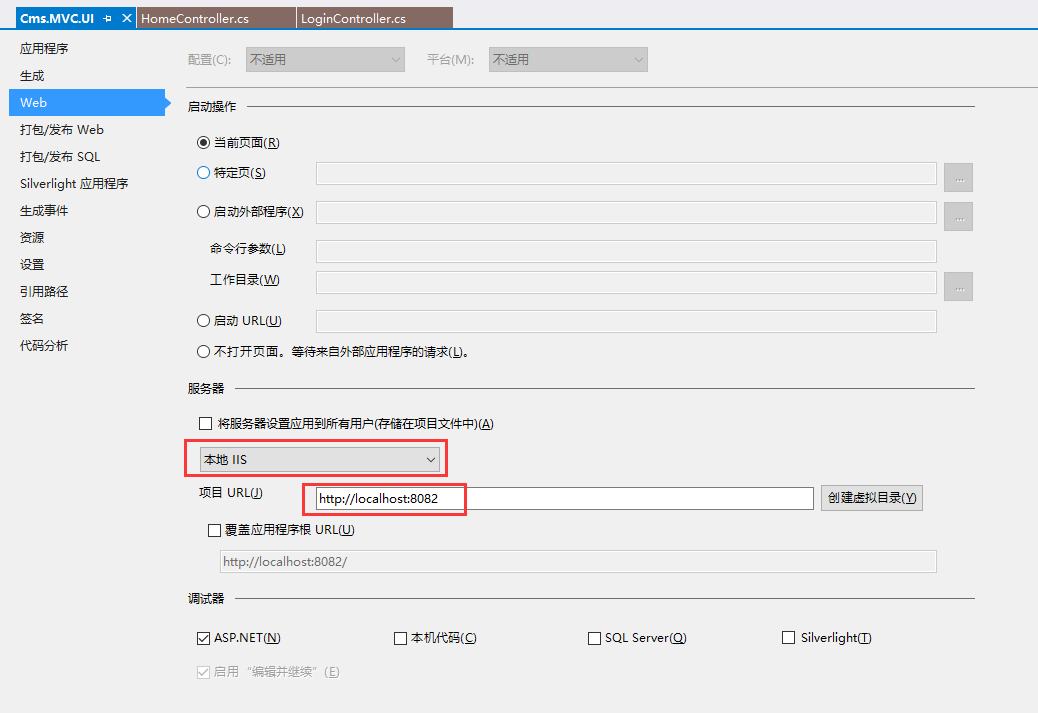
发布到IIS的网站如何进入调试,与IDE自带的IIS Express调试不同
MVC项目上右键选择【属性】-【Web】选项,将服务器修改为"本地IIS", 项目URL修改为对应目录

直接调试(F5)即可进入调试状态
5. 疑难杂症
5.1. 启用windows功能报错 0x80070057
环境是win10专业版,参数错误

尝试解决方案有:
- 打开windows update服务,更新到最新,无效;
- 修改注册表项IsConvergedUpdateStackEnabled,无法保存;